Cannes Film Festivali’nde Mission Impossible Rüzgarı

‘Mission Impossible – The Final Reckoning’ filminin ilk gösterimi 14 Mayıs akşamı Cannes Film Festivali’nde düzenlenen gala ile gerçekleşti. Kırmızı halıya katılan birbirinden şık ünlülerin stillerine galeride göz atıyoruz.
1
Getty Images
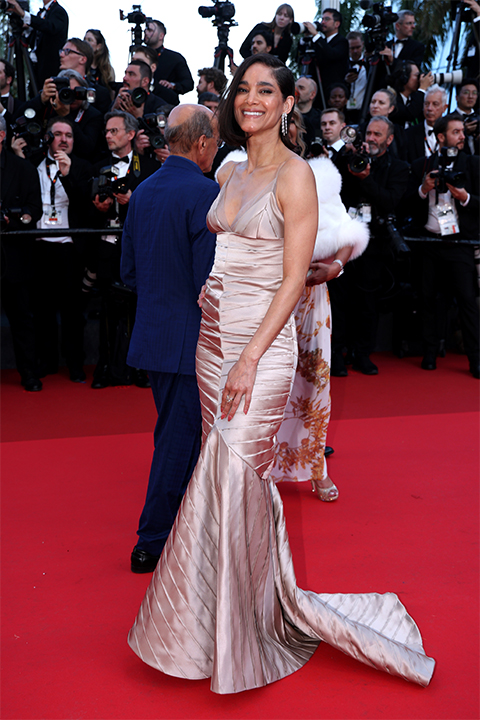
Hande Erçel
Elbise: Giambattista Valli
Mücevherler: Pomellato
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}
Halle Berry
Elbise: Celia Kritharioti
“>
2
Getty Images
Halle Berry
Elbise: Celia Kritharioti
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

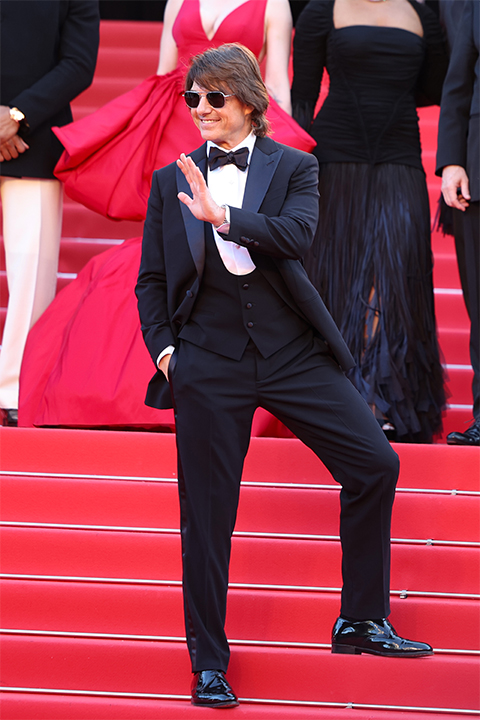
3
Getty Images
Tom Cruise
Takım: Giorgio Armani
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

4
Getty Images
Zoe Saldana
Elbise: Anthony Vaccarello tasarımı Saint Laurent
Mücevherler: Cartier
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

5
Getty Images
Irina Shayk
Elbise: Saint Laurent
Mücevherler: Chopard
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

6
Getty Images
Heidi Klum
Elbise: Elie Saab
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

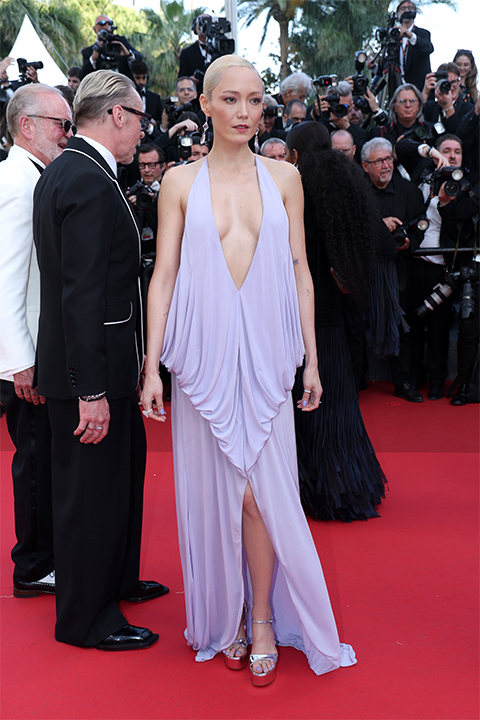
7
Getty Images
Pom Klementieff
Elbise: Loewe
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

8
Getty Images
Hayley Atwell
Elbise: Giambattista Valli
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

9
Getty Images
Tom Cruise, Angela Bassett
Tom Cruise Takım: Giorgio Armani
Angela Bassett Elbise: Burberry
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

10
Getty Images
Greg Tarzan Davis
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

11
Getty Images
Hannah Waddingham
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

12
Getty Images
Tramell Tillman
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

13
Getty Images
Heather McQuarrie, Christopher McQuarrie
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

14
Getty Images
Simon Pegg
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

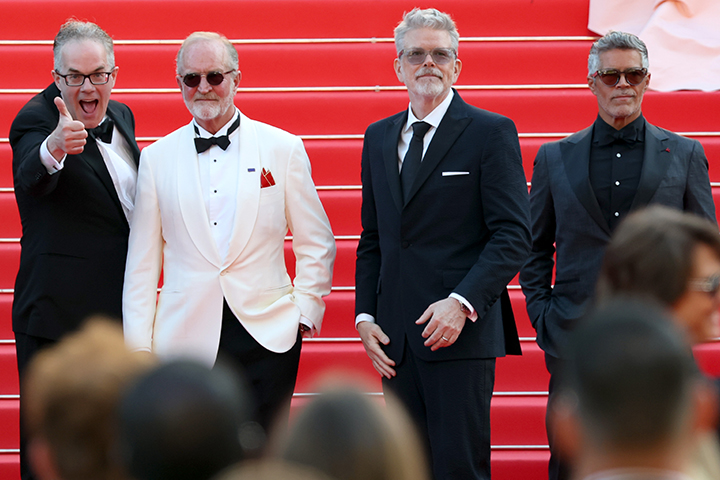
15
Getty Images
Eddie Hamilton, Erik Jendresen, Christopher McQuarrie, Esai Morales
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

16
Getty Images
Eva Longoria
Elbise: Elie Saab
Mücevherler: Chopard
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

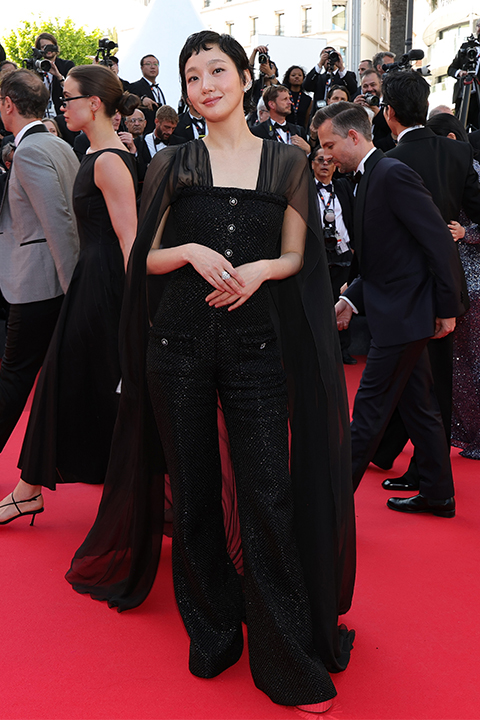
17
Getty Images
Kim Go-eun
Tulum: Chanel
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

18
Getty Images
Sofia Boutella
Elbise: Fendi
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

19
Getty Images
Rahi Chadda
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

20
Getty Images
Quentin Mosimann
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

21
Getty Images
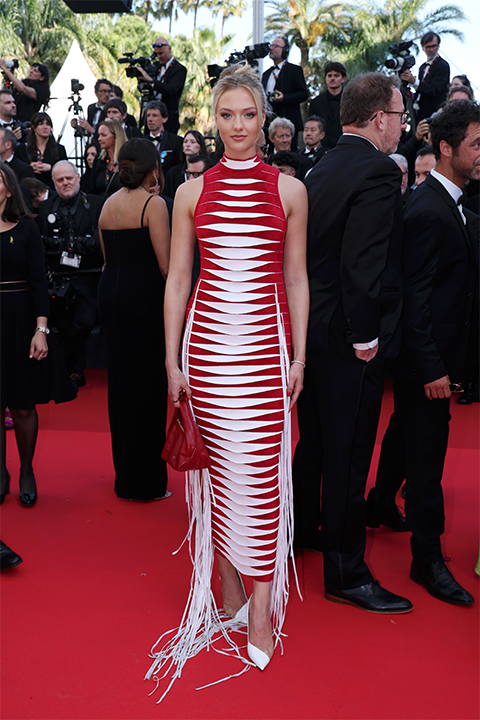
Lilly Krug
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

22
Getty Images
Dominique Busso
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

23
Getty Images
Blanca Blanco
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

24
Getty Images
Emma Todt
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

25
Getty Images
Chloe Lecareux
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

26
Getty Images
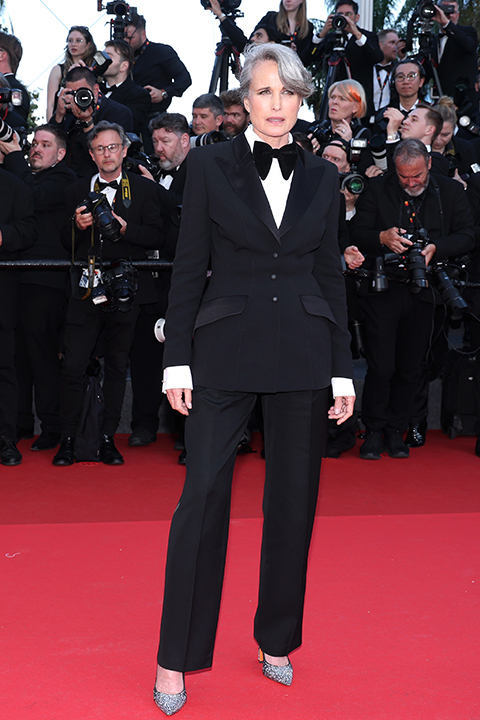
Andie MacDowell
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

27
Getty Images
Baptiste Giabiconi
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

28
Getty Images
Jacob Rott
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

29
Getty Images
Renata Notni
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

30
Getty Images
Aliia Roza
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}

31
Getty Images
Sandra Ackerl
.circle {
position: relative;
width: 70px;
height: 70px;
cursor: pointer;
}
.circle svg {
fill: none;
stroke: #8a3ab9;
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 2s cubic-bezier(0.77, 0, 0.175, 1) infinite alternate;
display:block!important
}
.circle img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
@keyframes stroke-draw {
from {
stroke: #8a3ab9;
stroke-dasharray: 1;
}
to {
stroke: #cd486b;
transform: rotate(180deg);
stroke-dasharray: 8;
}
}


